- ۰ نظر
- ۵۴۰۲ نمایش
بِسْمِ اللَّهِ الرَّحْمَٰنِ الرَّحِیمِ
زکات علم، نشر آن است. گروه کامپیوتر دانشگاه آزاد با هدف خدمت به دانش آموزان ، دانشجویان و آنهایی که علاقه به برنامه نویسی و طراحی و کلیه امور تخصصی کامپیوتر دارند با هدف نشر علم خدمت رسانی کند امید است کاربران در جهت تحقق این اهداف والا یار و همدم ما باشند . . .
-
۵ بهمن ۰۲، ۲۰:۲۲ - الهامخیلی خیلی ممنونم ❤
-
۱۱ دی ۰۲، ۲۳:۲۵ - محمدسلام دادا من اومدم این حرکتو رو ...
-
۱۹ آذر ۰۲، ۲۳:۵۹ - سعیدهخدا پدر و مادرتو بیامرزه الهی که ...
-
۲۲ تیر ۰۲، ۰۳:۳۱ - ایلیاسلام واقعا ممنون بابت راهنمایی ...
-
۲۵ خرداد ۰۲، ۲۲:۳۴ - محمدرضاسلام لطفا سورس برنانه را ارسال کنید
-
۱۵ خرداد ۰۲، ۰۲:۳۶ - نوکر این سایتآقا دمت گرم ایشالله هرچی از خدا بخوای بهت بده
-
۷ فروردين ۰۲، ۱۴:۲۱ - افتخاریخدا خیرتون بده ان شا الله هر مشکلی ...
-
۱۰ بهمن ۰۱، ۰۹:۰۳ - نوراللهسلام خوبین لطفا برای من ایمیل کنید ممنون میشم!
-
۲۶ آذر ۰۱، ۰۱:۴۸ - agen gsa777You actually make it seem so easy ...
-
۳۰ مرداد ۰۱، ۲۲:۲۶ - مشاوره تغذیه آنلاینHi there to every , since I am in ...
با سلام امروز با جزوه ساختمان داده استاد خانم مهندس س . عبدالهی زاد در خدمت شما هستیم. . .
که در این جزوه آموزش ساختمان داده توسط این استاد تدریس داده شده . . .
و آموزش این استاد بزرگوار در لینک زیر آماده دانلود ما بزرگواران می باشد ...
![]() دانلود جزوه ساختمان داده ها استاد مدرس : سرکار خانم مهندس عبدالهی زاد
دانلود جزوه ساختمان داده ها استاد مدرس : سرکار خانم مهندس عبدالهی زاد
- ۷ نظر
- ۱۱۹۷۸ نمایش
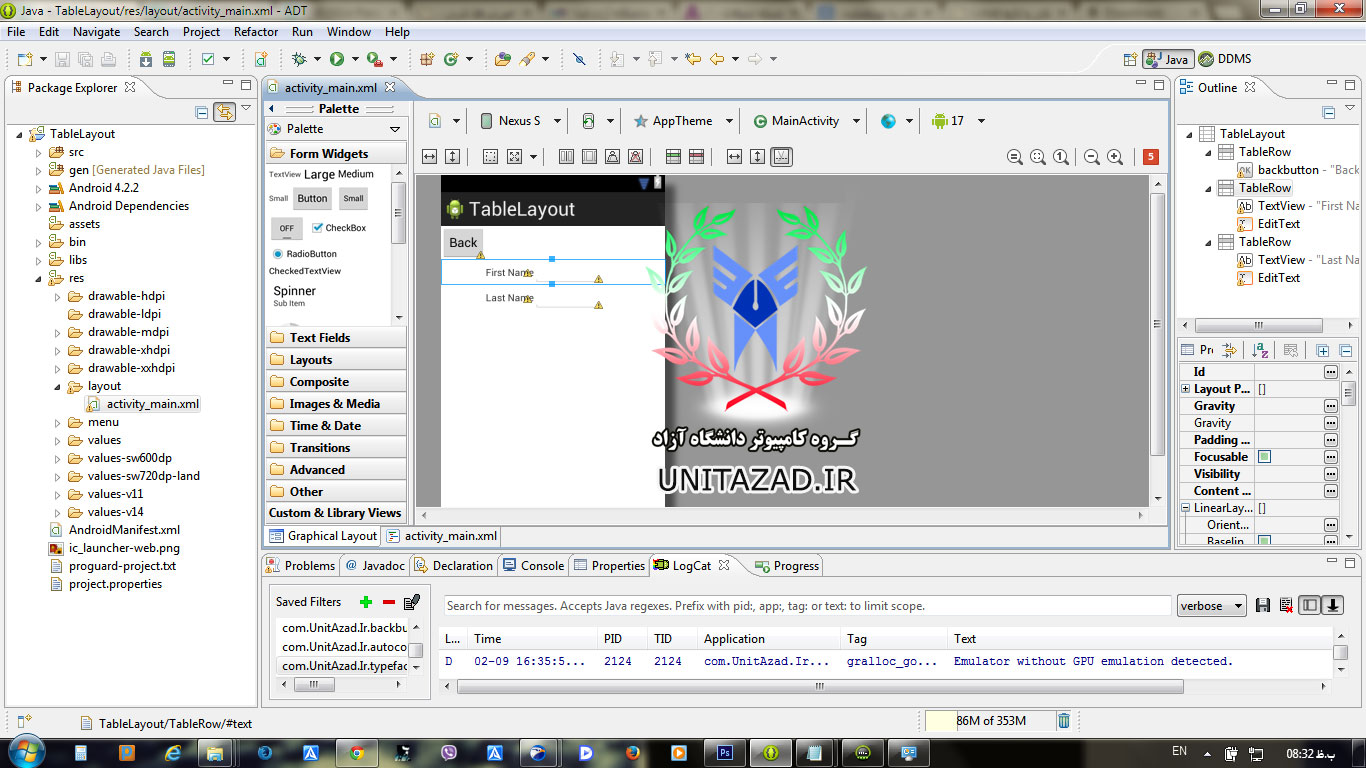
در این جلسه می خواهیم با TableLayout در برنلمه نویسی اندروید کار کنیم،زمانی نیاز داریم که در طراحی رابط کاربری برنامه اجزای سازنده اون به ترتیب بر روی لایه قرار بگیرند،یکی از این طرح بندی های رایج دراندروید TableLayout هست.در این اموزش می خواهیم با چگونگی آرایش عناصر بروی این لایه بیشتر اشنا بشیم.
کد ها تقریبا عین کد های اچ تی ام ال است اگه با کد های اچ تی ام ال می خواستیم این پروژه رو انجام بدیم کافی بود کد های زیر رو مینوشتیم
<Table>
<tr> سطر اول
<td> ستون اول
<input type="Button" name="button" value="back">
</td> پایان ستون اول
این یک جدول 1*1 ایجاد می کرد که شامل 1 ستون و 1 سطر بود
</tr>
حال بعد از این توضیحات که ربطی به مبحث اندروید نداشت و برای بهتر درک کردن tablelayout بود میریم سراغ اصل مطلب
برای شروع یک پروژه جدید ایجاد میکنیم و اسمش رو TableLayout قرا میدیم،وارد بخش کد نویسی activity_main.xml میشیم و لایه پیش فرض برنامه که RelativeLayout هست رو پاک میکنیم و یک تگ TableLayout و مقدار عرض و ارتفاعش رو fill_parent قرار میدیم تا تمام لاهی رو در بر بگیره.کار کردن باهاش خیلی اسونه و تنها کاری که باید انجام بدین اضافه کردن یک تگ TableRow هست که تمامی اجزای برنامه مثلا:باتن تکست باکس،چک باکس و هر اجزای که برنامه نیاز داره رو به ترتیب و در کنار هم در یک راستا می چینه.(کدهای کامل رو در زیر میتونید ببینید).
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TableRow> <Button android:id="@+id/backbutton" android:text="Back" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> <TableRow> <TextView android:text="First Name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_column="1" /> <EditText android:width="100dp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> <TableRow> <TextView android:text="Last Name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_column="1" /> <EditText android:width="100dp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> </TableLayout>
 دانلود فایل Apk پروژه TableLayout
دانلود فایل Apk پروژه TableLayout  دانلود سورس برنامه TableLayout
دانلود سورس برنامه TableLayout
- ۲ نظر
- ۷۰۹۱ نمایش
امروز میخواهیم با صداها در برنامه نویسی اندروید کار کنیم.مواقعی پیش میاد که ما نیاز داریم در برنامه ای که در دست طراحی داریم از صدا استفاده بکنیم،اپس نیاز پیدا میکنیم که با مدیا پلیر در برنامه نویسی اشنا بشیم.کار کردن با مدیا پلیر در برنامه نویسی اندروید بسیار اسونه و نصبت به اسمش کار زیادی رو از ما نمیخواهد.
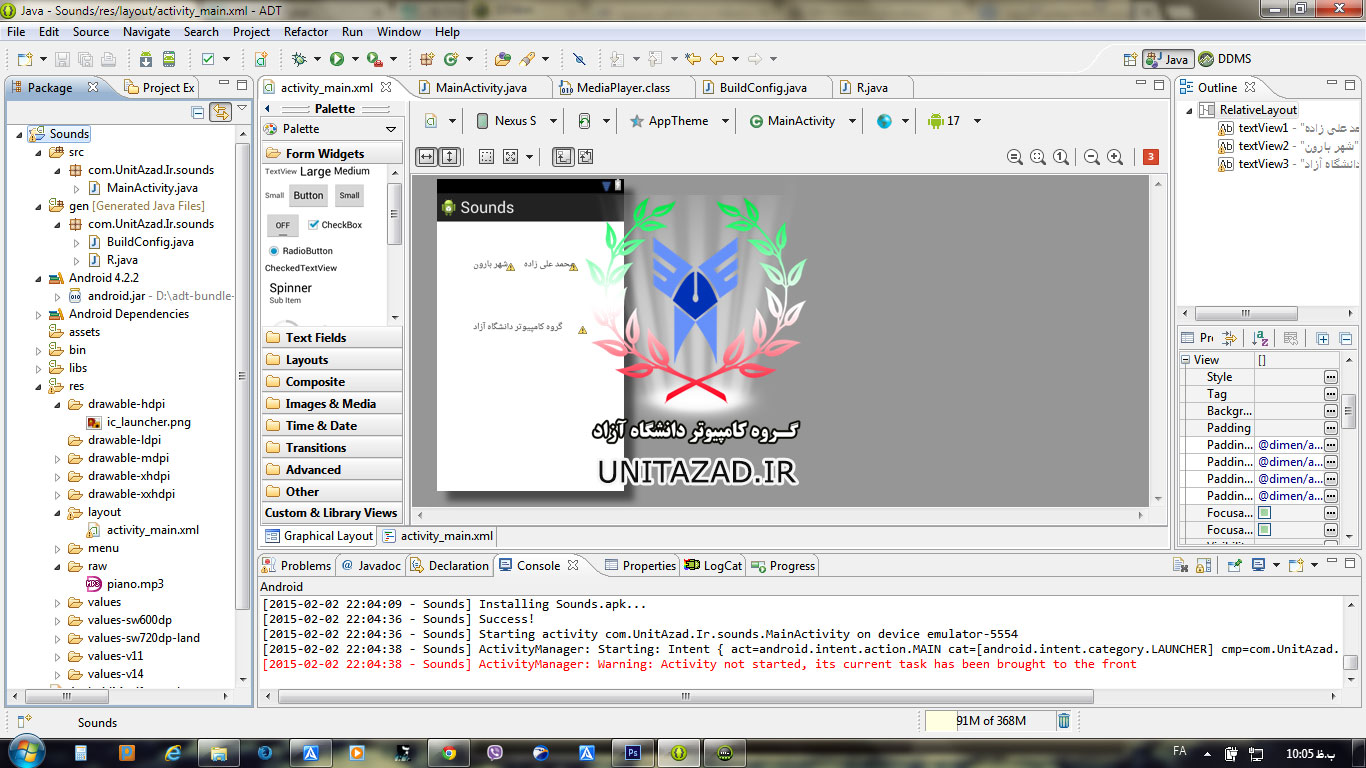
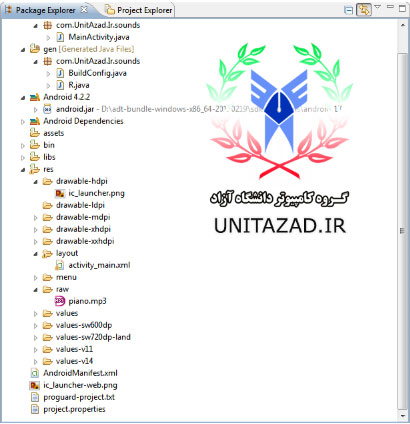
یک پروژه جدید ایجاد میکنم و اسمش رو Sound میزارم،در لایه برنامه سه تا تکست ویو (Textview) قرار میدم و اسم یکی رو "محمد علی زاده" دومی رو شعر "شهر بارون " وسومی رو به نام " گروه کامپیوتر دانشگاه آزاد"میزارم.کاری که میخواهیم انجام بدیم اینه که در هنگام اجرای برنامه موزیک مدنظر ما به صورت خورکار پخش بشه و نه با کلیک دکمه خاصی!حالا در پوشه res برنامه یک پوشه جدید به نام raw ایجاد کنید تا فایل صوتی رو داخلش قرار بدید.بعد از ایجاد پوشه فایل صوتی خودتون رو داخلش کپی کنید.به تصویر زیر توجه کنید

بعدازاینکه فایل صوتی رو کپی کردیم میریم به قسمت کد نویسی جاوا MainActivity.java و کدهای مربوط به مدیا پلیر رو مینویسیم.زمانی که شما یک کد رو بعد از متد onCreate وارد میکنید این کد به صورت خودکار اجرا میشه و با خروج از برنامه به اتمام میرسه پس کد مدیا پلیرمون رو بعد از متد onCreate مینویسیم تا وقتی که برنامه اجرا شد مدیاپلیر شروع به کار بکنه.کدهای کامل بخش جاوا
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MediaPlayer mPlayer = MediaPlayer.create(MainActivity.this, R.raw.piano);
mPlayer.start();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
الان برنامه تون رو اجرا کنید تا با نحوه کارش بیشتر اشنا بشید.موفق باشید...
 دانلود فایل Apk پروژه کار با صوت
دانلود فایل Apk پروژه کار با صوت  دانلود سورس پروژه کار با صوت
دانلود سورس پروژه کار با صوت
- ۰ نظر
- ۷۳۷۷ نمایش